Zachary Karate Club Network[1] on Network Analyzer[2] app
It's easy to create and visualize small networks on the network analyzer app. I'll take you step-by-step on how to create your networks on the app. Let's take the example of a well-known and popular small network dataset - Zachary Karate Club Network[1]. The data was collected from the members of a university karate club by Wayne Zachary in 1977. Each node represents a member of the club, and each edge represents a tie between two members of the club. The network is undirected. An often discussed problem using this dataset is to find the two groups of people into which the karate club split after an argument between two teachers.
Let's create this network on the networksci app with the detailed steps given below:

1. First of all we need to add nodes to the canvas. On the left ribbon on the web app, there is a plus (+) sign which helps you to add the nodes. Just click on the plus sign and a node will appear on the canvas. The project is saved automatically whenever you make any action which modifies the project.
2. Now, we have the first node on the canvas. We want to add more nodes and edges to the canvas. For that, I would suggest you to keep the edge list of the Zachary network dataset open.
3. As you would see in the edge list, node 1 is connected to nodes 2,3,4,5,6,7,8,9,11,12,13,14,18, 20,22 and 32. So, now we need to create nodes on the canvas which have edges to the node 1.
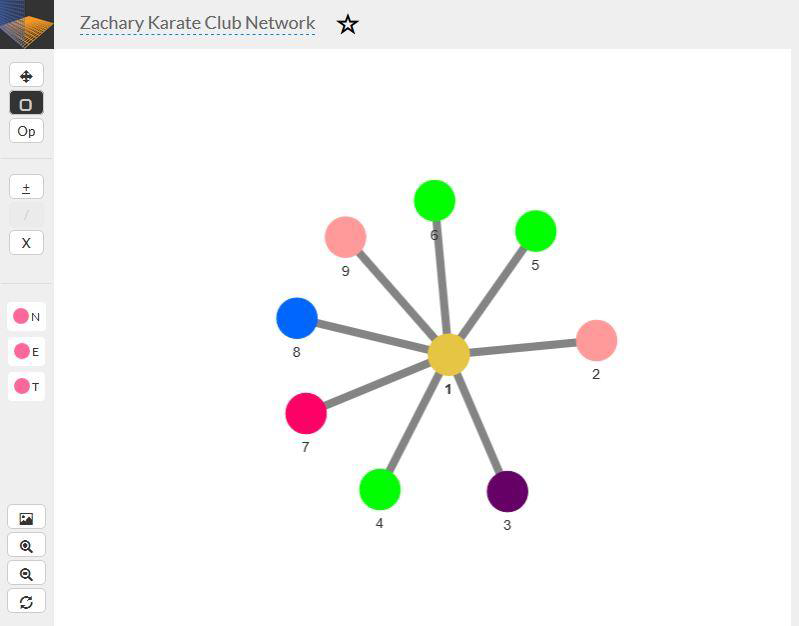
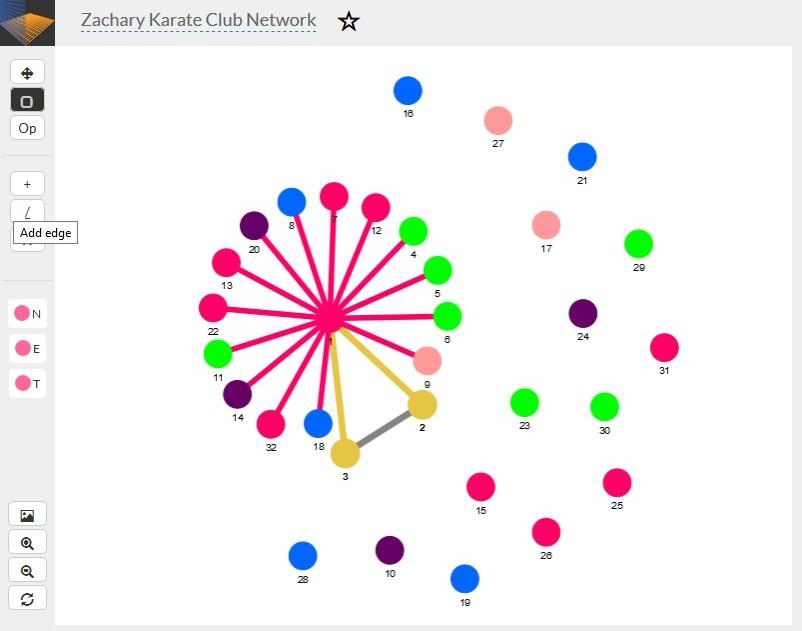
4. Select node 1 on the canvas, and click on the plus (+) sign on the left ribbon on the app. You will see another node with label 2 on the canvas with an edge to the node 1. We don't need to add an edge explicitly between the nodes 1 and 2. In the same way, keep selecting the node 1 and keep clicking on the add node (+) button until you have nodes till label number 9.

5. If you have followed the above steps up to here, you must have 9 nodes on the canvas amongst which nodes with labels 2 to 9 all must have edges to the node 1. Notice that the nodes on the canvas position themselves on their own while adding new nodes, for better visibility of the network. That's a great feature of the app.

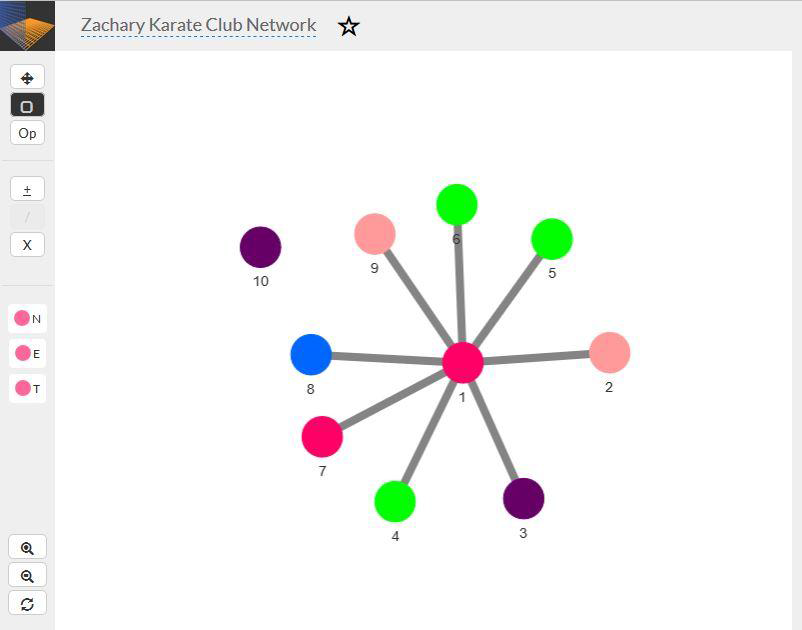
6. Now after clicking the add node (+) button, node with label 10 will be added to the canvas but we don't want node 10 to have an edge to the node 1. So, deselect the node 1 by clicking anywhere on the empty area on the canvas. Now, add the node 10 using (+) button.
7. In the same way, you can add other nodes to the canvas, keeping the node 1 selected or deselected depending on the case whether there is an edge needed between the new node and the node 1.
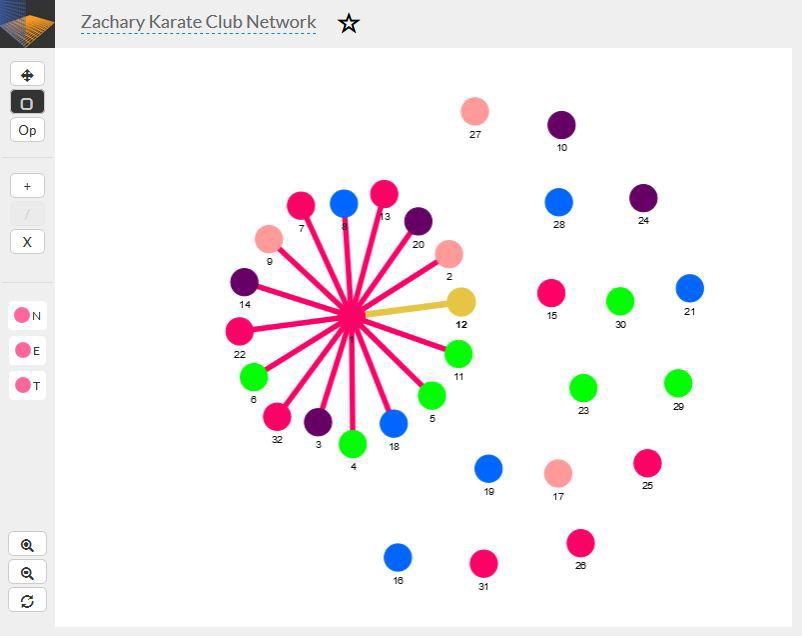
8. Up to here, you will have a canvas with 32 nodes on it, and some of them having edges with the node 1.

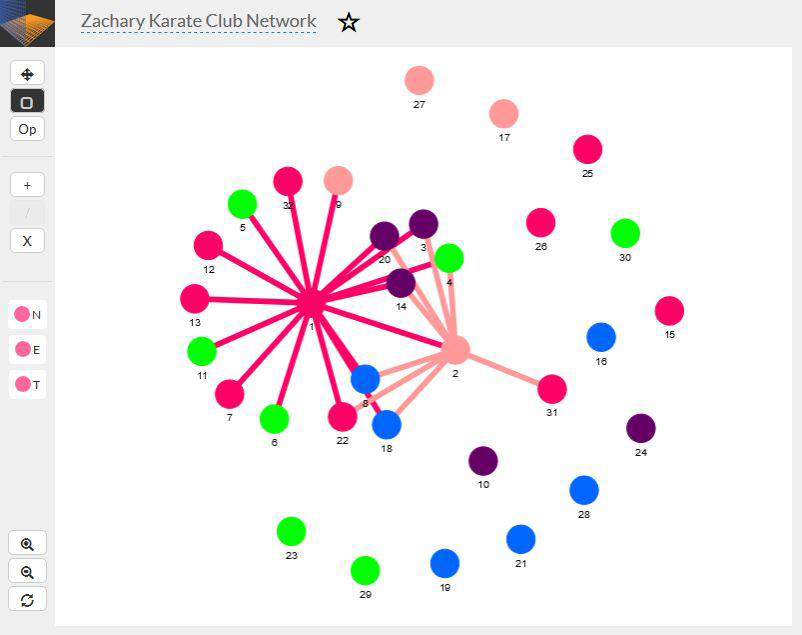
9. Now we need to move to the node 2 on the edge list and see it has edges with which other nodes in the network. If you see, node 2 has edges with the nodes 1,3,4,8,14,18,20,22 and 31. If you look at the canvas, there is already an edge between nodes 2 and 1. We need to add edges from node 2 to other nodes too.
10. If you notice, up to step 9, we haven't added an edge explicitly between the nodes on the canvas. Whatever edges are there in the network, they were added automatically while adding new nodes. Now, we are going to explicitly add edges between the nodes.

11. On the left ribbon on the web app, there is forward slash (/ ) sign, which helps you to add the edges between selected nodes. This button will be seen disabled until you select at least 2 nodes on the canvas. The selected nodes are displayed in dull yellow or golden color. For example, we need to add an edge between nodes 2 and 3. So, select the nodes 2 and 3, and click the add edge (/) button which will be enabled now. An edge must have been added between the nodes 2 and 3.

12. In the same way, you can add edges from other nodes i.e. (4,8,14,18,20,22 and 31) to the node 2. After this step, you will have 32 nodes on the canvas and all the edges from nodes 1 and 2 to other nodes.
13. To complete the remaining network, you have to follow the same steps as up to here. To summarize,
- If you have to add a new node to the canvas which will have an edge to the existing node on the canvas, just select the existing node and click on the add node (+) button. A new node will be added to the canvas with an edge to the selected existing node.
- If you need to add an edge between the two existing nodes on the canvas, just select both the nodes, and click the add edge (/) button. An edge will be added between the selected nodes.
- If you want to remove a node or an edge, you can do so by selecting the particular node or the edge, and clicking on Delete (X) button, also on the left ribbon on the app.

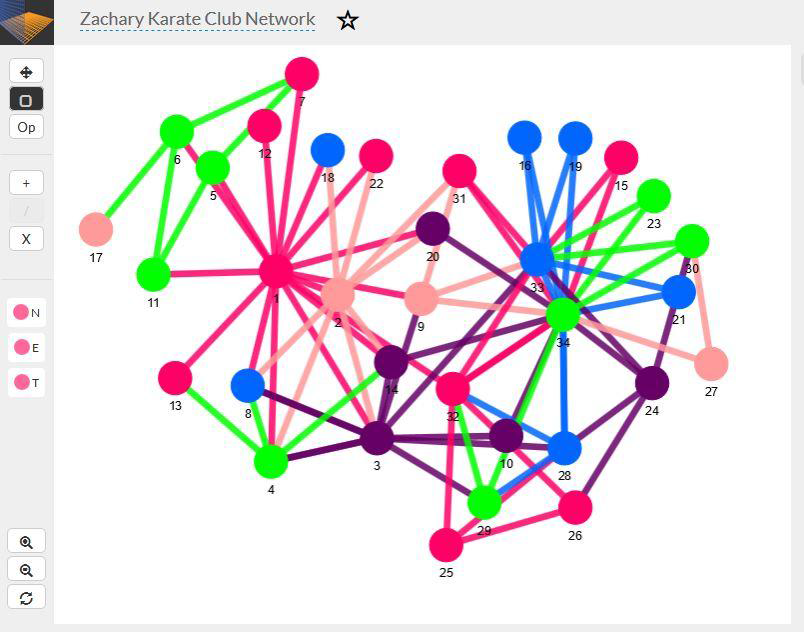
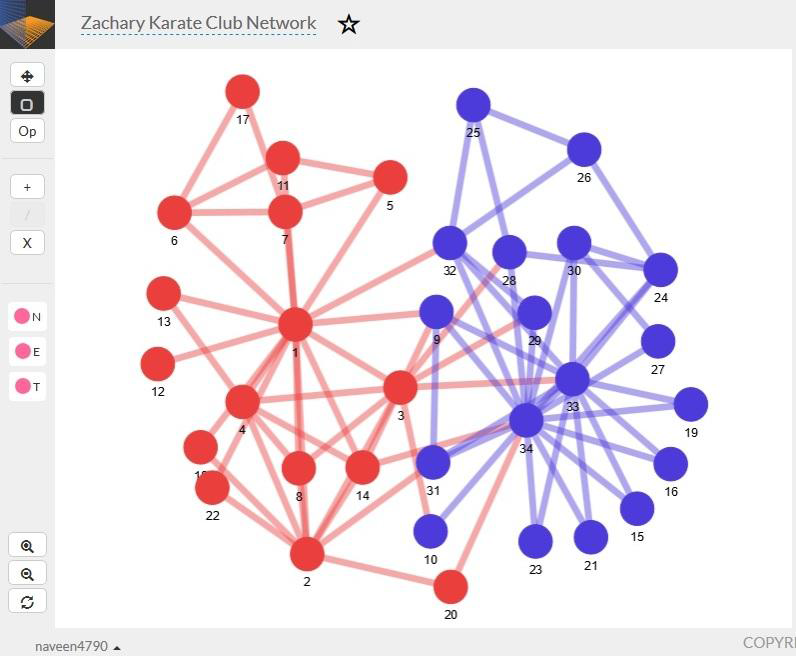
14. After you have completed the whole Zachary karate club network with all the 34 nodes and around 78 edges on the canvas. It must look something like as below.
15. Now, Zachary karate club network is roughly divided in to two groups, which is evident from the created network as well. The two groups are clustered around nodes 1 and 34 respectively. Node 1 stands for the instructor, node 34 for the club administrator / president.
16. If you notice on the canvas, the nodes have kind of clustered already in to two groups. That's a feature of the app itself that clusters/groups or keeps closer the nodes which have edges between them. But we also want to make the two groups a little distinguishable. To make the groups distinguishable, we will color the nodes in two groups in two different colors.

17. We need to select all the nodes that we want to color in the same color. We can select multiple nodes by clicking on the canvas and dragging over all the nodes to be selected. If still some nodes are left, or more nodes have been selected during dragging, you can just hold the Ctrl key and click on the node to be selected or deselected.
18. After all the required nodes or nodes in one group are selected, click on the Node Color (N) button on the left ribbon. On click, color palettes will pop-up, just select the color from the palette and all the selected nodes will have that color. Color the other group in a different color in the same way.

19. You can also color the edges in the groups in the same color as the nodes in that group. For that there is Edge Color (E) button on the left ribbon. Again, just select all the edges in a group by dragging or holding the Ctrl key and hit the (E) button to get the color palettes.

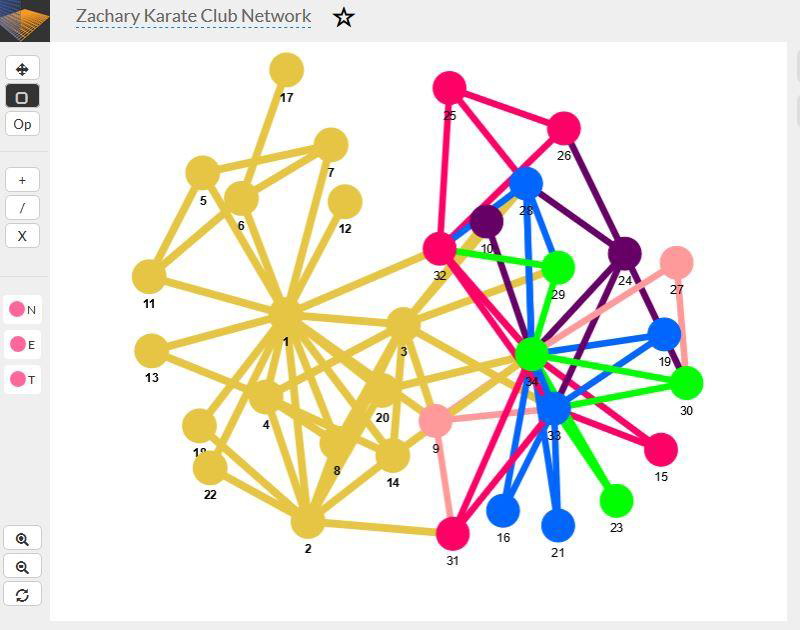
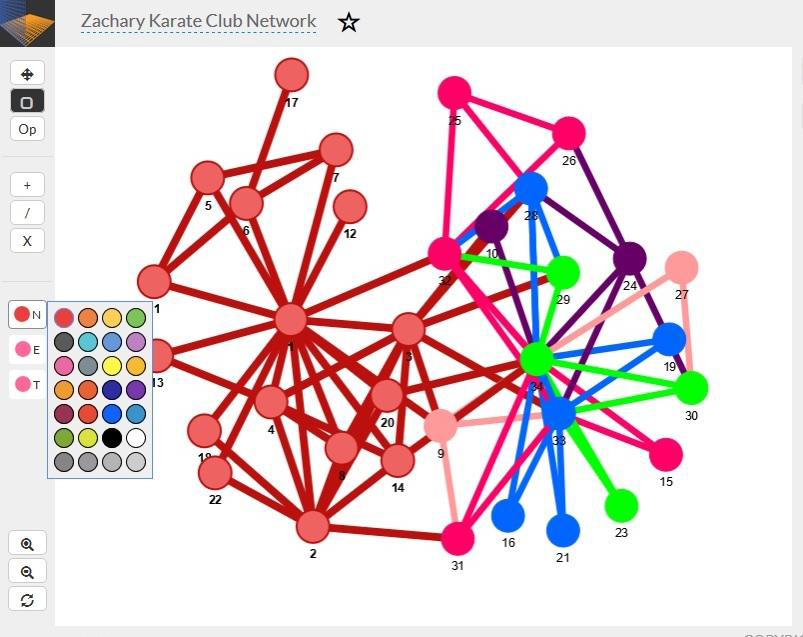
20. It should look something like as below after you are done with the coloring. If you see, edges are a little less opaque in the below network. I did it intentionally for better visibility of the network.
21. The Color Opacity option is available under the Edges sub-tab within the NEW tab. You can also play with other options and menus on the app.
Before closing the project, you should click on the Store Positions option available under the Nodes sub-tab within the NEW tab. This will make sure that you find all the nodes in the same position as now after you re-open your project after closing.
References:
[1] W. W. Zachary, An information flow model for conflict and fission in small groups, Journal of Anthropological Research 33, 452-473 (1977).
[2] http://networksci.com/